CSS 必須通過(guò)一個(gè)相對(duì)復(fù)雜的管道�,就像 HTML 和 JavaScript一樣,瀏覽器必須從服務(wù)器下載文件�����,然后進(jìn)行解析并將其應(yīng)用于DOM��。由于優(yōu)化程度極高���,這個(gè)過(guò)程通常非???mdash;—對(duì)于不基于框架的小型 web 項(xiàng)目����,CSS通常只占總資源消耗的一小部分。
框架打破了這種平衡����。包括一個(gè) JavaScript GUI 堆棧��,如 jQuery UI����,可以觀察 CSS, JS 和 HTML大小逐漸的變大��。通常����,開(kāi)發(fā)人員最后才會(huì)感到壓力,當(dāng)他們用一個(gè)強(qiáng)大的 8 核工作站后面��,使用 T3 internet 時(shí)�,沒(méi)有人關(guān)心速度,這隨著延遲或 cpu 受限設(shè)備的出現(xiàn)而改變�。
優(yōu)化CSS需要一個(gè)多維的方法。雖然手工編寫(xiě)的代碼可以使用各種技術(shù)進(jìn)行簡(jiǎn)化�����,但是手工檢查框架代碼是低效的����。在這些情況下�,使用自動(dòng)化的簡(jiǎn)化會(huì)產(chǎn)生更好的結(jié)果���。
下面的步驟將帶我們進(jìn)入 CSS 優(yōu)化的世界�。并不是每一個(gè)都可以直接應(yīng)用到你的項(xiàng)目中��,但是一定要記住它們�����。
01. 使用簡(jiǎn)寫(xiě)
使用縮寫(xiě)語(yǔ)句�����,如下面所示的 margin 聲明��,可以從根本上減小 CSS 文件的大小��。在 google 上搜索 CSS Shorthand 可以找到許多其他的速記形式�����。
p { margin-top: 1px; margin-right: 2px; margin-bottom:3px; margin-left: 4px; }
p { margin: 1px 2px 3px 4px; }
02. 查找并刪除未使用的 CSS
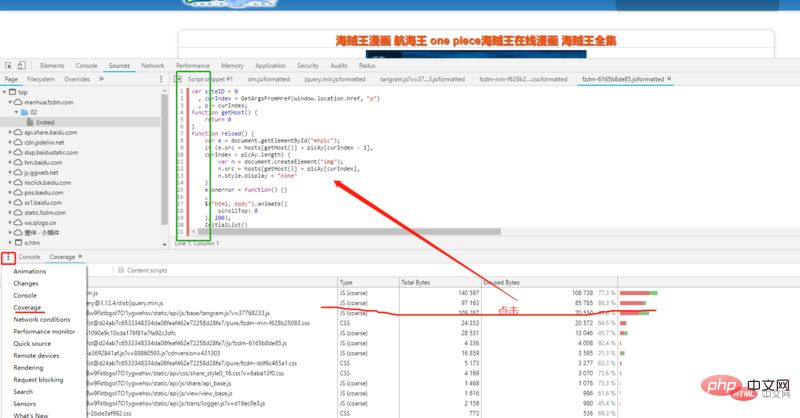
刪除不必要的部分CSS��,js顯然會(huì)加快網(wǎng)頁(yè)的加載速度���。谷歌的Chrome瀏覽器有這種開(kāi)箱即用的功能��。只需轉(zhuǎn)到查看>開(kāi)發(fā)人員>開(kāi)發(fā)人員工具�����,并在最近的版本中打開(kāi)Sources選項(xiàng)卡��,然后打開(kāi)命令菜單����。然后��,選擇Show Coverage�����,在Coverage analysis窗口中高亮顯示當(dāng)前頁(yè)面上未使用的代碼��,讓您大開(kāi)眼界��。
打開(kāi)谷歌瀏覽器開(kāi)發(fā)者工具��,在 Conlse 旁邊更多選擇 Coverage,就可以看到未使用的 CSS, 點(diǎn)擊對(duì)應(yīng)的項(xiàng)�����,高亮顯示當(dāng)前頁(yè)面上未使用的代碼���,讓你大開(kāi)眼界:
03. 以更便捷的方式做到這一點(diǎn)
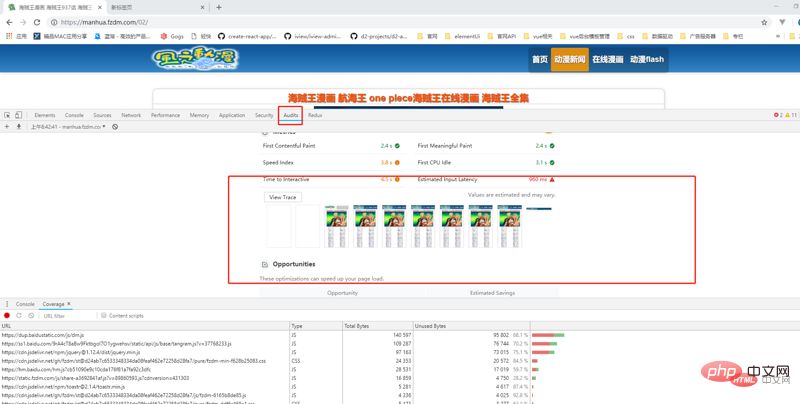
在逐行分析中導(dǎo)航并不一定便捷���,使用谷歌瀏覽器的在逐行分析中導(dǎo)航并不一定便捷,使用谷歌瀏覽器的 Audits 就可以快速幫我們分析�����,使用方式�,打開(kāi)開(kāi)發(fā)者工具,點(diǎn)擊 Audits 欄位�����,點(diǎn)擊 Run audits 后就開(kāi)始分析結(jié)果���。
04. 注意這些問(wèn)題
加載外部樣式表需要花費(fèi)時(shí)間,這是由于延遲造成的——因此����,可以把最關(guān)鍵的代碼位放在 head 中�。但是����,請(qǐng)確保不要做得過(guò)火,記住�,執(zhí)行維護(hù)任務(wù)的人員也必須讀取代碼。
06.允許反并行解析
@import 將 CSS 樣式方便添加代碼中��。遺憾的是����,這些好處并不是沒(méi)有代價(jià)的:由于 @import 可以嵌套,因此無(wú)法并行解析它們����。更并行的方法是使用一系列 <link> 標(biāo)記,瀏覽器可以立即獲取這些標(biāo)記��。
@import url("a.css");
@import url("b.css");
@import url("c.css");
<link rel="stylesheet" href="a.css">
<link rel="stylesheet" href="b.css">
<link rel="stylesheet" href="c.css">
07. 用 CSS 替換圖片
幾年前�����,一套半透明的png在網(wǎng)站上創(chuàng)建半透明效果是司空見(jiàn)慣的?,F(xiàn)在����,CSS過(guò)濾器提供了一種節(jié)省資源的替代方法��。例如���,以下這個(gè)代碼片段可以確保所討論的圖片顯示為其自身的灰度版本�。
img {
-webkit-filter: grayscale(100%);
/* old safari */
filter: grayscale(100%);
}
08.使用顏色快捷方式
常識(shí)告訴我們��,六位數(shù)的顏色描述符是表達(dá)顏色最有效的方式�。事實(shí)并非如此——在某些情況下,速記描述或顏色名稱(chēng)可以更短�。
target { background-color: #ffffff; }
target { background: #fff; }
09. 刪除不必要的零和單位
CSS 支持多種單位和數(shù)字格式。它們是一個(gè)值得感謝的優(yōu)化目標(biāo)——可以刪除尾隨和跟隨的零��,如下面的代碼片段所示�。此外,請(qǐng)記住����,零始終是零����,添加維度不會(huì)為包含的信息附帶價(jià)值�。
padding: 0.2em;
margin: 20.0em;
avalue: 0px;
padding: .2em;
margin: 20em;
avalue: 0;
10. 消除過(guò)多分號(hào)
這種優(yōu)化需要謹(jǐn)慎���,因?yàn)樗鼤?huì)影響代碼的更改�����。CSS的規(guī)范允許省略屬性組中的最后一個(gè)分號(hào)����。由于這種優(yōu)化方法所節(jié)省的成本很小����,所以我們主要針對(duì)那些正在開(kāi)發(fā)自動(dòng)優(yōu)化的程序員說(shuō)明這一點(diǎn)。
p {. . . font-size: 1.33em}
11.使用紋理圖集
由于協(xié)議開(kāi)銷(xiāo)的原因����,加載多個(gè)小圖片的效率很低。CSS精靈將一系列小圖片組合成一個(gè)大的PNG文件��,然后通過(guò)CSS規(guī)則將其分解���。TexturePacker(https://www.codeandweb.com/texturepacker)等程序大大簡(jiǎn)化了創(chuàng)建過(guò)程���。
.download {
width:80px;
height:31px;
background-position: -160px -160px
}
.download:hover {
width:80px;
height:32px;
background-position: -80px -160px
}
12. 省略 px
提高性能的一個(gè)簡(jiǎn)單方法是使用CSS標(biāo)準(zhǔn)的一個(gè)特性��。為 0 的數(shù)值默認(rèn)單位是 px—— 刪除 px 可以為每個(gè)數(shù)字節(jié)省兩個(gè)字節(jié)�����。
h2 {padding:0px; margin:0px;}
h2 {padding:0; margin:0}
13. 避免需要性能要求的屬性
分析表明��,一些標(biāo)簽比其他標(biāo)簽更昂貴���。以下這些解析會(huì)影響性能—如果在沒(méi)有必要的情況,盡量不要使用它們���。
border-radius
box-shadow
transform
filter
:nth-child
position: fixed;
14. 刪除空格
空格——考慮制表符�、回車(chē)符和空格——使代碼更容易閱讀���,但從解析器的角度看��,它沒(méi)有什么用處���。在發(fā)布前刪除它們,更好的方法是將此任務(wù)委托給 shell 腳本或類(lèi)似的工具�����。
15. 刪除注釋
注釋對(duì)編譯器也沒(méi)有任何作用���。創(chuàng)建一個(gè)自定義解析器����,以便在發(fā)布之前刪除它們�����。這不僅節(jié)省了帶寬����,而且還確保攻擊者和克隆者更難理解手頭代碼背后的思想。
16. 使用自動(dòng)壓縮
Yahoo 的用戶體驗(yàn)團(tuán)隊(duì)創(chuàng)建了一個(gè)處理許多壓縮任務(wù)的應(yīng)用程序�����。它以 JAR 文件的形式發(fā)布��,可在此處獲得(http://yui.github.io/yuicompressor/)���,并且可以使用所選的JVM運(yùn)行��。
java -jar yuicompressor-x.y.z.jar
Usage: java -jar yuicompressor-x.y.z.jar
[options] [input file]
Global Options
-h, --help Displays this
information
--type <js|css> Specifies the
type of the input file
17. 在 NPM 運(yùn)行它
如果你希望將產(chǎn)品集成到 Node.JS 中���,請(qǐng)?jiān)L問(wèn) npmjs.com/package/yuicompressor���。維護(hù)不良的存儲(chǔ)庫(kù)包含一組包裝器文件和JavaScript API。
var compressor = require('yuicompressor');
compressor.compress('/path/to/
file or String of JS', {
//Compressor Options:
charset: 'utf8',
type: 'js',
18. 保持 Sass 的檢查
雖然 CSS 選擇器的性能不像幾年前那么重要(請(qǐng)參閱參考資料)�,但是像 Sass 這樣的框架有時(shí)會(huì)產(chǎn)生非常復(fù)雜的代,不時(shí)查看輸出文件�,并考慮優(yōu)化結(jié)果的方法。
什么是Sass�?(https://www.creativebloq.com/web-design/what-is-sass-111517618)
19. 設(shè)置緩存
有句老話說(shuō),最快的文件永遠(yuǎn)不會(huì)通過(guò)網(wǎng)絡(luò)發(fā)送����。讓瀏覽器緩存請(qǐng)求有效地實(shí)現(xiàn)這一點(diǎn)。遺憾的是�����,緩存頭的設(shè)置必須在服務(wù)器上進(jìn)行�����。充分上面講的的兩個(gè)Chrome工具��,它們提供了一種快速分析更改結(jié)果的方法。
20. 打破緩存
設(shè)計(jì)人員通常不喜歡緩存����,因?yàn)樗麄儞?dān)心瀏覽器會(huì)緩存上次的樣式表。解決這個(gè)問(wèn)題的一個(gè)簡(jiǎn)單方法是包含帶有文件名的標(biāo)記����。遺憾的是�����,由于一些代理拒絕緩存具有“動(dòng)態(tài)”路徑的文件��,此步驟所附帶的代碼中概述的方案并不適用于所有地方�����。
<Link rel="stylesheet" href="style.css?v=1.2.3">
21. 不要忘記基礎(chǔ)知識(shí)
優(yōu)化CSS只是游戲的一部分����。如果你的服務(wù)器不使用 HTTP/2 和 gzip 壓縮,那么在數(shù)據(jù)傳輸期間會(huì)損失很多時(shí)間���。幸運(yùn)的是����,解決這兩個(gè)問(wèn)題通常很簡(jiǎn)單。我們的示例顯示了對(duì)常用Apache 服務(wù)器的一些調(diào)整����。如果您發(fā)現(xiàn)自己在一個(gè)不同的系統(tǒng)上,只需參考服務(wù)器文檔即可�����。
pico /etc/httpd/conf/httpd.conf
AddOutputFilterByType DEFLATE text/html
AddOutputFilterByType DEFLATE text/css
英文原文地址:https://www.creativebloq.com/how-to/21-ways-to-optimise-your-css-and-speed-up-your-site
為了保證的可讀性�,本文采用意譯而非直譯。






 贛公網(wǎng)安備 36050202000267號(hào)
贛公網(wǎng)安備 36050202000267號(hào)

